Les liens du jour à ne pas manquer (Flux RSS) !
Gamekult, l’émission #136 en ligne
via Gamekult.com : Dernieres news de jeux vidéo, de (author unknown) le 20 Apr 2011
État des lieux de l’accessibilité de HTML5
via Alsacreations.com – Actualités, de jpvincent le 20 Apr 2011
Après avoir affirmé à Paris Web 2010 que HTML5 était utilisable immédiatement en production, un expert accessibilité m’a repris en disant qu’il était dangereux de dire que HTML5 était accessible (j’en parlais au futur cela dit). Dans le cadre d’un gros projet autour de HTML5, j’ai depuis fait pas mal de recherches ce qui m’a permis de mieux comprendre son intervention.
Je sais qu’il est dangereux de parler en dehors de son domaine d’expertise, mais il faut bien qu’un développeur Web mette les pieds dans le plat et à tout le moins provoque le débat. Autant vous dire que si vous vous y connaissez en accessibilité, je prend tout ajout ou correction.
Autant vous le dire tout de suite, mes conclusions sont mitigées, et il se peut même que je revienne sur ce que j’affirmais à l’époque.
Quel HTML5 ?
Le terme commençant à être flou, il vaut mieux le préciser à chaque fois qu’on l’évoque : pour une fois sur ce blog le HTML5 dont nous parlerons dans cet article représente uniquement la spécification adoubée par le W3C, celle qui représente l’évolution de HTML4 avec les nouvelles balises, le nouvel algorithme de parsing, canvas et le multimédia.
Les nouvelles balises
Leur apport
Les balises comme article, time, header, nav ou figure apportent de la sémantique à votre page. Cela signifie concrètement plusieurs choses :
- une meilleure lisibilité du code, ce qui est important pour ceux qui l’écrivent et facilite la maintenance
- une (future) exploitation facilitée pour les tiers : Readability (Application de lecture, service de rétribution des auteurs de blogs) se base sur ces nouvelles balises (ou sur microformat) pour tirer les informations des articles des pages. Il est difficile de trouver d’autres exemples pour le moment.
- un (futur) meilleur référencement : la position officielle de Google sur le sujet est qu’ils adaptent leurs algos à toutes les pratiques émergentes. Si beaucoup de sites utilisent
article, google finira par l’interpréter. - une (future) meilleure accessibilité : les navigateurs vont rajouter automatiquement des rôles ARIA sur certaines balises. Ce tableau vous montre le support actuel, il est aujourd’hui très limité : Firefox 4 pour certaines balises, Opéra pour les formulaires sont leaders
Bref, les apports immédiats pour tous les sites ne sont pas évidents. Il y aura tout de même un bonus pour ceux qui jouent l’innovation et y passent avant les concurrents lorsque ces lecteurs de code source (services, moteurs de recherche, navigateurs) exploiteront cette mine d’informations.
Les problèmes
Le reproche principal fait aux nouvelles balises, c’est que IE6-8 font disparaître du DOM les éléments qu’il ne connaît pas, et donc ne les présentent pas aux technologies d’assistance. Le moyen de contourner cela est connu, facile à mettre en place et bullet-proof mais il induit une dépendance envers JavaScript. Les derniers chiffres français pris sur la homepage de Yahoo! font état de 1.5% d’utilisateurs dans cet état. La part de marché de IE est d’environ 50%, cela vous laisse avec 0.7% d’utilisateurs que cela peut gêner parmi vos visiteurs handicapés.
A ma connaissance, il y a 2 autres choses qui ont donné une mauvaise réputation à ces nouveaux éléments :
- une combinaison de certaines versions de JAWS et de Firefox avait un bug qui faisait disparaître le contenu situé dans une balise
<header>. En plus de la perte brute de contenu, selon où elle est placée,<header>peut contenir des titres ou des liens, 2 éléments fondamentaux pour la navigation avec les technologies d’assistance. - Une autre combinaison, celle de versions de Windows-Eyes et d’Internet Explorer, n’arrivait pas à lister les liens à l’intérieur d’éléments HTML5 avec une balise
role. C’est très spécifique mais là aussi il y a perte d’éléments de navigation fondamentaux.
Doit-on changer sa manière de coder parce que 2 logiciels buguent ? Historiquement les développeurs Web ont toujours répondu oui à cette question, en changeant leur code pour s’adapter aux bugs de IE par exemple. Sauf que IE est officiellement supporté par tous les sites Web alors que ce n’est pas le cas pour ces 2 logiciels. Même si ces bugs ont été corrigés, ils restent majeurs (perte de contenu). Je n’ai pas de chiffre sur le taux de pénétration de ces versions buguées, mais les seuls chiffres publics que j’ai pu trouver montrent que 25% de ces utilisateurs n’ont pas mis à jour leur version après un an, ce qui signifie qu’il faut prendre en compte ces bugs plusieurs années.
En conclusion : l’introduction des nouvelles balises est surtout compromise par des bugs majeurs de certains logiciels importants et votre sentiment sur la dépendance à JavaScript (que vous devriez d’ailleurs mesurer sur votre site). Elle est à mettre en balance avec les avantages de ces balises, qui eux ne sont pas immédiats.
Les zones de navigation
L’introduction des balises nav, header, footer et aside est très intéressante car elle permet au navigateur de fournir aux technologies d’assistance une carte de la page. Jusqu’ici les utilisateurs de ces technologies naviguaient principalement avec la liste des titres et la liste des liens d’une page, ils pourraient également avoir accès automatiquement aux zones classiques présentes sur les sites Web.
Première ombre au tableau, HTML5 définit un mapping strict entre certaines balises et des rôles de zone ARIA, mais sur ces zones là il n’y a pas de rôle par défaut. Il y a donc contradiction entre la spécification et les rôles que les navigateurs devraient automatiquement implémenter ( <nav role="navigation">, <header role="banner">, <footer role="contentinfo">, <aside role="complementary">). Qui dit contradiction dit mésentente possible entre navigateurs.
Ensuite vient le support : la traduction automatique des balises en rôle de zone ARIA par les navigateurs arrive à peine, Firefox 4 étant pour le moment seul. Par contre ARIA est bien supporté par les versions récentes des lecteurs d'écran. Sauf que comme pour les navigateurs, les clients de ces logiciels mettent un certain temps avant de passer aux nouvelles versions.
Enfin, ces rôles et ces balises sont censés permettre la disparition des liens d'échappement, bonne pratique d'accessibilité reconnue. Mais ça serait oublier ceux qui n'utilisent pas ces logiciels, mais qui naviguent tout de même au clavier (choix, accident de souris, mauvais matériel, certains mobiles, …). À ma connaissance les navigateurs n'ont pas prévu de fonctionnalité pour ces utilisateurs en leur mettant à disposition des raccourcis vers ces zones.
En conclusion : la technique du lien d’évitement restera très longtemps un moyen de navigation plus universel. Si vous ne la pratiquiez pas, utiliser les nouvelles balises maintenant apportera naturellement de l’accessibilité au fur et à mesure du déploiement des nouvelles versions de navigateurs et de technologie d’assistance.
Le multimédia
Les éléments audio et video natifs ont fait rêver un peu tout le monde, et sur le papier règlent d’épineux problèmes. En pratique c’est beaucoup plus compliqué (sur mon projet, nous avons jugé que les implémentations navigateur ne valaient pas encore Flash) et l’accessibilité n’est pas en reste. Les implémentations des navigateurs concernant la navigation clavier sont variées, parfois buguées et parfois inexistantes.
Les sous-titres ne sont implémentés nativement nulle part et les spécifications ont vraiment beaucoup bougé à ce sujet. Difficile de savoir si le consensus actuel autour de l’élément track et le format WebSrt va rester.
Comme vous devez de toute manière fournir une lecture de la vidéo en Flash, qui lui est naturellement encore moins accessible (il pourrait, mais les flasheurs ne le font pas), votre seule option est de coder vous même un lecteur vidéo accessible, en sortant les contrôles du lecteur (natif ou Flash) pour en faire des éléments HTML marqués avec ARIA, et d’implémenter votre propre solution de sous-titrage en Javascript. Mais vous sacrifiez l’option fullscreen, ce qui est rarement toléré.
Conclusion : les balises video et audio sont vraiment trop jeunes concernant l’accessibilité, et il n’y a pas de gros bénéfice à en tirer sur les navigateurs de bureau. Flash étant pire, vous devez améliorer vous même les choses en codant un player accessible ou en espérant en trouver un dans cette longue liste.
Les titres
HTML5 définit un algorithme pour déterminer le vrai niveau des Hx d’une page. Concrètement si vous mettez un h1 dans une balise section ou article qui n’est elle même pas enfant d’une autre balise sectionnante, alors votre h1 est en fait un h2. C’est très pratique pour ceux qui développent des sites Web de façon modulaire : on ne s’occupe que de la hiérarchie interne d’un bout de page, sans avoir à se demander quel est le nombre de niveaux de titre déjà introduit. Pour voir cet algorithme en action, vous pouvez utiliser l’outil HTML5 outliner.
En quoi est ce important ? les titres sont la première manière de naviguer sur une page lorsque l’on utilise un lecteur d’écran et selon le moteur HTML utilisé, la hiérarchie interprétée ne sera pas la même, et vous ne pouvez rien y faire. Honnêtement si vous n’aviez pas prêté attention à la hiérarchie globale des titres jusqu’à présent, HTML5 vous aidera au contraire à mieux vous organiser module par module et obtenir au final quelque chose de cohérent au moins sur les nouveaux navigateurs. Si vous aviez une belle hiérarchie, alors pour la conserver sur tous les navigateurs, il vous faudra éviter les balises sectionnantes comme article, section ou aside.
Cela dit, une hiérarchie bien maîtrisée de titres n'est réellement importante que si la page comporte beaucoup de titres, par exemple sur des sites à fort contenu textuel (longs articles de journaux, encyclopédie, …). La plupart des sites se contentent d'une vingtaine de titres de niveau 1 et 2.
Conclusion : Si vous ne gériez pas votre hiérarchie parfaitement au niveau de la page (site très modulaire, maintenu par plusieurs personnes ou par méconnaissance), autant passer directement à la logique HTML5, vous devrez vivre avec une hiérarchie de titres différente selon le navigateur. Si vous aviez une belle hiérarchie et beaucoup de titres, alors pour la conserver sur tous les navigateurs, il vous faudra éviter les balises sectionnantes comme article, section ou aside.
Canvas
Canvas est effectivement un trou noir d’où rien ne sort, et ironiquement même Flash peut être plus accessible que cette balise (encore une fois, si le développeur Flash a fourni un effort supplémentaire). Seul IE9 permet d’accéder au shadow DOM, mais en supposant que tous les navigateurs fassent de même, la question de l’intérêt se pose : pourquoi accéder à des paquets de pixels ? Si vous l’utilisez pour obtenir des effets graphiques décoratifs, un contenu alternatif textuel peut suffire. Si vous l’utilisez pour la navigation, vous vous êtes probablement trompé de technologie. Si votre application repose de manière justifiée sur cette technologie, comme pour un jeu, alors il me semble de toute façon impossible de rendre accessible ce type d’application très graphique.
Conclusion : ressortez donc les bonnes pratiques, fournissez un contenu alternatif si c’est possible et évaluez bien vos besoins : SVG / VML ou une navigation scriptée peuvent suffire.
Passer à ARIA
Ma conclusion personnelle est qu’il faut rajouter ARIA et ses multiples rôles à votre page HTML5. Voici ce que j’utilise occasionnellement pour tester l’ajout d’ARIA ou pour vérifier l’accessibilité d’une page. Pour tester ARIA, il vous faut un Windows, un Firefox et un Internet Explorer 8 qui sont les 2 navigateurs les plus utilisés par les clients des lecteurs d’écran. Ce sont également les 2 navigateurs qui supportent le mieux ARIA. En lecteur d’écran JAWS par Freedom Scientific est clairement le leader du marché, suivi par Window-Eyes de GW Micro. Ils offrent tous deux des version d’essai gratuit dont la limite est que vous devez redémarrer Windows toutes les 40 minutes. Astuce : utilisez des machines virtuelles, et la fonctionnalité snapshot pour vous éviter ces redémarrages fastidieux. Vous pouvez également utiliser un lecteur d’écran open-source : NVDA ainsi que la toolbar Juicy Studio Accessibility Toolbar pour Firefox qui permet de vérifier ses zones pendant le développement.
Conclusion
Vaste sujet que l’accessibilité de HTML5, et j’imagine (j’espère!) que des experts accessibilité passeront sur ce blog pour me corriger ou rajouter d’autres difficultés. En conclusion :
- il me faut l’admettre, l’introduction des nouvelles balises peut causer des bugs majeurs ou gêner des logiciels de lecture d’écran. Ces bugs et cette gêne de la hiérarchie sont là pour plusieurs années tandis que les avantages des nouvelles balises ne sont pas encore massivement arrivés. A vous de voir
- l’utilisation des balises
videoetaudioest prématurée à tous les points de vue - il va falloir encore du temps avant que HTML5 vous apporte plus d’accessibilité que ARIA. Soit vous passez à ARIA immédiatement, soit vous pariez sur le futur
Si le ton négatif de ce billet vous fait conclure qu’il ne faut pas utiliser HTML5, alors je vous invite à me relire : j’ai principalement listés les problèmes afin que vous sachiez à quoi vous vous engagez en restant sur les techniques actuelles ou en partant sur certaines nouveautés de HTML5. HTML5 au sens des applications Web avec toutes ses nouvelles APIs JS ne sont ici pas concernées.
via Korben, de Korben le 20 Apr 2011
L’ère du pétrole arrive à sa fin…
Imaginez un avenir où nous serions tous obligé de nous remettre au vélo, ou pire à la marche à pied. Le drame pour beaucoup d’entre nous… Mais ne cédez pas à la panique engendrée par cet avenir sombre et chaotique car nous seront peut être sauvés par cette invention de 2 chercheurs espagnols qui s’inspire directement du moteur Mr Fusion de la DeLorean capable d’avaler des ordures…
Enfin, pas exactement toutes les ordures mais uniquement de l’aluminium (du genre de celui des canettes de coca). En effet, cette dAlH2Orean utilise un réservoir d’hydroxide de sodium pour générer de l’hydrogène à partir de l’alu et fournir suffisamment d’énergie pour faire fonctionner une petite voiture télécommandée durant 40 minutes à une vitesse moyenne de 30 km/h.
L'iPhone mémorise et stocke les déplacements de son utilisateur
via iPhone 4, iPad 2, iPod Touch : le blog iPhon.fr, de iSt le 20 Apr 2011
 C’est le
C’est le
Guardian qui l’indique, un ancien employé d’Apple et un spécialiste de la
visualisation de données ont montré que l’iPhone enregistre en permanence nos
déplacements, ceci depuis l’iOS 4.
Ces données sont ensuite enregistrées lors des synchronisations dans les
fichiers de sauvegarde iTunes de l’iPhone et semblent issues des
cellules GSM qui sont en contact avec le téléphone lorsqu’il est en
fonction. En effet, la localisation n’est pas aussi précise que ce que
permettrait le GPS de l’iPhone.
Ils ont pu créer un outil qui permet de visualiser ces
données , il peut être trouvé à cette adresse, voici le
résultat pour un possesseur d’iPhone anglais.

Alors Faut-il s’affoler ?
En fait non, il faut en effet prendre en compte les éléments
suivant :
- la consommation de l’iPhone n’est pas pénalisée par cet
enregistrement, car les données cellulaires sont utilisées par l’iPhone en
permanence et donc déjà collectées
- le véritable souci est lié à la présence de ce fichier sur
votre ordinateur et qu’il n’est pas encrypté par défaut . Une solution est
alors d’encrypter votre sauvegarde iTunes (dans les options de sauvegarde sur
l’ordinateur). Il est également présent sur votre iPhone et quelqu’un qui y
aurait accès et qui le jailbreak pourrait y accéder.
- que si vous avez activé Find my iPhone (et c’est bien de le faire !) la
localisation de votre machine se balade déjà quelque part
- que les opérateurs ont le même type d’information du fait
de votre lien aux cellules GSM
Néanmoins, il se pourrait bien qu’Apple ait à expliquer officiellement quant
à l’utilisation de ces données voir à proposer une solution pour qu’elles ne
soient plus stockées ou encryptées.
Voici une interview des "découvreurs" :
Suivez l’actualité iPhon.fr
Vous aimez ? Partagez !
Filtrage dans les box : Vivendi en rêvait, Hadopi l’enclenche
via PC INpact, de nil@pcinpact.com (Nil Sanyas) le 20 Apr 2011
Sony confirme officiellement la mort de sa console PSPgo
via PC INpact, de Vince@pcinpact.com (Vincent Hermann) le 20 Apr 2011
Rafraichissez vos chopes de bière au lave-vaisselle !
via Gizmodo, de Norédine le 20 Apr 2011
 Les beaux jours reviennent ! Qu’y-a-t-il de meilleur que de boire une bonne bière fraîche dans un verre bien frais ? (Cette question est purement rhétorique, ne vous sentez pas obligé de répondre en commentaire) Le lave-vaisselle Futura Diamond de Miele va en plus participer à ma petite joie quotidienne estivale.
Les beaux jours reviennent ! Qu’y-a-t-il de meilleur que de boire une bonne bière fraîche dans un verre bien frais ? (Cette question est purement rhétorique, ne vous sentez pas obligé de répondre en commentaire) Le lave-vaisselle Futura Diamond de Miele va en plus participer à ma petite joie quotidienne estivale.
Ce lave-vaisselle dispose d’un cycle spécial qui rince et rafraichit les verres de bière. Et pour une fois, ce système débarque en Europe uniquement. Les américains n’auront pas ce programme spécial. La raison : leur système de plomberie ne serait pas compatible. En quoi est-il différent ? On s’en fiche ! Ce lave-vaisselle sera disponible avant la fin de l’été en Europe ! [Unplggd via OhGizmo]
AppCompactor – Faites de la place pour vos applications portables
via Korben, de Korben le 20 Apr 2011
Si vous êtes un utilisateur d’applications portables, et que vous les trimballez sur une clé USB, vous vous êtes peut être déjà frotté à un souci d’espace disque. Et oui, dans la vie, il faut faire des choix… ou alors opter pour une clé USB plus grande ou carrément un disque dur externe.
Mais avant d’investir plus en matos, je vous recommande le soft AppCompactor, édité par la référence PortableApps.com, qui propose plusieurs type de compression utilisant la méthode UPX : NRV2E, NRV2d, LZMA, BRUTE ou encore DECOMPRESS.
C’est à dire de la compression de binaire, qui s’auto-décompresse lorsqu’on le lance.
Ainsi, vous gagnerez de la place sur votre clé USB, pour pouvoir rajouter encore quelques nouvelles applications ! Yeah !
Une vidéo des exécutions dans la beta de Gears of War 3
via Le Journal du Gamer, de François le 20 Apr 2011
Parce qu’il n’y a pas de mal à se faire du bien, je vous propose, dans la suite, une petite vidéo regroupant toutes les exécutions de la Beta multi de Gears of War 3.
Pour ceux qui ne le savent pas, chaque arme du titre possède sa propre exécution.
Une vidéo des exécutions dans la beta de Gears of War 3 is a post from: Le Journal du Gamer
AutoCAD WS est maintenant sur l’Android Market
via FrAndroid Communauté Android, de g123k le 20 Apr 2011
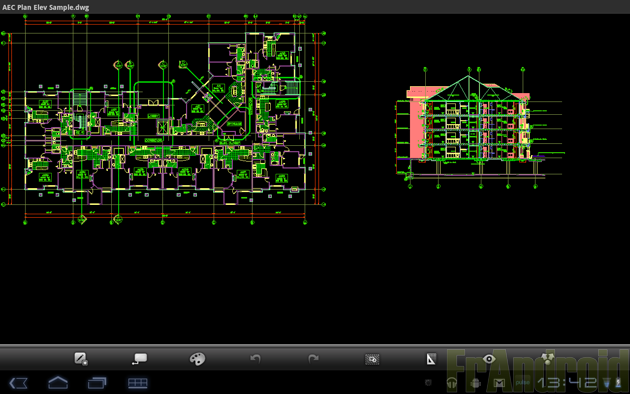
L’application AutoCAD WS est disponible gratuitement sur l’Android Market.
AutoCAD WS est la version mobile du célèbre logiciel de DAO (Dessin Assisté par Ordinateur), produit par AutoDesk. Après s’être installée sur iOS, une version pour les smartphones et tablettes (même Honeycomb) est proposée sur l’Android Market. Vous allez pouvoir visionner, modifier et partager les fichiers DWG. Vous ne pourrez pas directement ouvrir ces fichiers dans l’application, mais cela sera possible par d’autres méthodes :
– Si vous recevez un mail avec une pièce-jointe en DWG, vous n’aurez qu’à choisir de l’ouvrir pour qu’AutoCAD WS se lance
– Depuis votre ordinateur, vous pouvez transférer vos fichiers sur un espace de stockage dans le cloud. Pour cela, il faut se rendre sur www.autocadws.com.
– Depuis un espace de stockage en ligne (comme Dropbox), ou un gestionnaire de fichiers (comme Astro), vous pouvez utiliser la fonctionnalité « Ouvrir avec »
– En utilisant AutoCAD (versions 2012 et LT 2012), via le bouton Télécharger dans l’onglet En ligne
Tous ces fichiers seront aussi stockés sur la mémoire de l’appareil ce qui permettra de faire des modifications hors ligne.
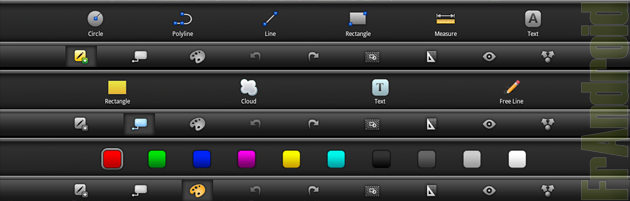
En cliquant sur un élément, vous pouvez alors le visionner (zoom via pinch-to-zoom) et le modifier. Vous aurez accès à :
– Des outils de dessin : cercle, polyligne, ligne, rectangle, mesure et texte
– Des outils de marquage : dessiner un rectangle, nuage, texte ou une ligne à la main
– Choisir une couleur parmi une palette
– Annuler / Refaire
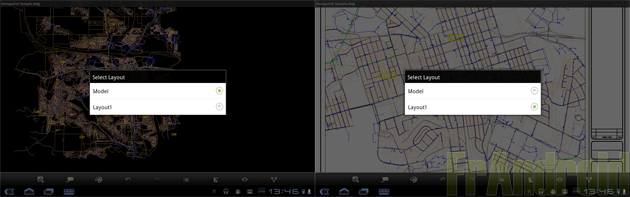
– Sélectionner le plan (layout)
– Passer en mode noir et blanc ou normal
– Partager le dessin à ses amis
En ayant testé l’application sur un smartphone (LG Optimus 2x) et une tablette (Motorola Xoom), il n’y a rien à redire niveau stabilité et ergonomie. Pour utiliser l’application, il faut un terminal sous Android 2.1. Un processeur de 1 GHz et 512 Mo de RAM sont recommandés.
| Apprciez la libert d39emporter vos ralisations partout o vous allez.pAutoCAD WS est une application CAD mobile qui vous permet de visualiser modifier et partage… |
Quand Microsoft fait la pub d’un jeu Playstation 3
via Le Journal du Gamer, de Ben le 20 Apr 2011
Où quand le dernier numéro d’Inside Xbox (la version Japonaise, du moins) s’amuse à lister quelques jeux exclusifs à la Xbox 360, et s’emmêle soudainement les pinceaux en évoquant WRC : FIA World Rally Championship. Si ce n’était que ça, ça aurait pu encore passer. Mais, car dans ce genre de situations, il y a toujours un MAIS, la version du jeu présentée s’offrait en plus le luxe de tourner sur PS3. Pour preuve, le logo du Trophée débloqué affiché en haut à droite de l’écran. Si ça ce n’est pas un FAIL à rentrer dans les cas d’école…

Quand Microsoft fait la pub d’un jeu Playstation 3 is a post from: Le Journal du Gamer
Durée de vie des SSD : il est en train de mourir (8)
via Actualité Tom's Hardware FR, de (author unknown) le 20 Apr 2011
The Angry Birds are back! This time they are packing a stronger…
via Rampaged Reality, de (author unknown) le 20 Apr 2011

The Angry Birds are back! This time they are packing a stronger punch with their new Marvel / DC costumes. Olechka’s new design is available at RedBubble.
Related Rampages: Angry SpongeBird | Boo-Stein
Angry Heroes by Olechka (Flickr) (Facebook) (Twitter)
Via: olechka
Graver une image Xbox, Xbox360
via Korben, de Korben le 20 Apr 2011
Bon, je vous l’avoue tout de suite, je n’ai pas de Xbox et je n’y connais pas grand chose en « pératage » de console. Il n’empêche que je vous ai dégoté un petit utilitaire qui s’appelle XBoxBurner, et qui permet de graver tout simplement sur des DVD les images des jeux XBox ou XBox360 que vous pouvez glaner de ci, de là… Je ne parle évidemment pas de jeux Xbox piratés, mais de jeux Xbox de vos vacances ou sous licence Creative Commons, ON EST BIEN D’ACCORD !
XBoxBurner est multiplateforme (Linux, Mac et Windows), nécessite un graveur DVD et les softs dvd+rw-mediainfo et growisofs, à placer dans le même répertoire que XBoxBurner. Vous trouverez ces logiciels dans le package dvd+rw-tools (Windows, Linux et Mac [Fink ou MacPorts]).
Je me suis dit que ça pouvait toujours servir…
[Source]
Hommage à Zelda | Salvador Ramirez Madriz
via Le Journal Graphic, de Auré – Kreed le 20 Apr 2011
Un bel hommage à Zelda réalisé par l’artiste mexicain Salvador Ramirez Madriz. Je vous laisse découvrir ses autres réalisations dans la suite !
Hommage à Zelda | Salvador Ramirez Madriz is a post from: Le Journal Graphic
L’Internet civilisé est mort, vive l’Internet responsable
via PC INpact, de marc@pcinpact.com (Marc Rees) le 20 Apr 2011
Rayures étranges et croix de direction fragile pour la 3DS ?
via Le Journal du Gamer, de Ben le 20 Apr 2011
Il semble donc que la 3DS soit déjà en proie à quelques problèmes, si l’on se fie à certains retours laissés sur les forums officiels de Nintendo.
Ainsi, son design de type clamshell entrainerait un léger problème, constaté par quelques utilisateurs : la poussière accumulée sur l’écran tactile de la bécane pourrait à terme créer des marques sur son écran supérieur. De la même façon, des utilisateurs font déjà état de l’apparition de craquellements sur la croix de direction de la console. Ce qui me pousse à vous poser la question : et vous, avez-vous constaté des soucis semblables sur votre modèle ?
Rayures étranges et croix de direction fragile pour la 3DS ? is a post from: Le Journal du Gamer
Les élèves bientôt sensibilisés à « l’Internet responsable »
via PC INpact, de marc@pcinpact.com (Marc Rees) le 20 Apr 2011
Uncharted 3 : Un mode multijoueur acrobatique
via UltimatePS3.fr – News PS3 – News PlayStation 3, de rod227@orange.fr le 19 Apr 2011
Bryan Lee O’Malley (Inks) and Mariel Kinuko Cartwright (Colors)…
via Rampaged Reality, de (author unknown) le 19 Apr 2011

Bryan Lee O’Malley (Inks) and Mariel Kinuko Cartwright (Colors) threw down some amazing Street Fighter love on the cover of Scott Pilgrim’s fifth and sixth book recently released in Japan.
Related Rampages: Pew Pew | Scott in Space
Scott Pilgrim Japan Cover by Bryan Lee O’Malley & Mariel Kinuko Cartwright
Via: gamefreaksnz | Capcom Europe
Ce post regroupe toutes les news de la journée que j’ai jugé les plus intéressantes.
Digest powered by RSS Digest

















 Après quatre mois, notre SSD commence à montrer des signes de fatigue.
Après quatre mois, notre SSD commence à montrer des signes de fatigue.





